Dreamweaver是一款常用的网页制作工具,虽然现在很多人喜欢使用更加高级的编程软件来设计网站,但是Dreamweaver依旧是非常好用的。下面让我们来详细看看使用Dreamweaver制作网页的步骤及技巧吧。
步骤1:准备工作
在使用Dreamweaver前,首先要准备好制作网页所需要的素材,如文本、图片、视频等。同时,还需要对于整个网页的基本架构有一个大概的规划,如网页的主题、布局、字体等。这些准备工作的完成对于整个网页制作的顺利进行十分重要。
步骤2:建立网站
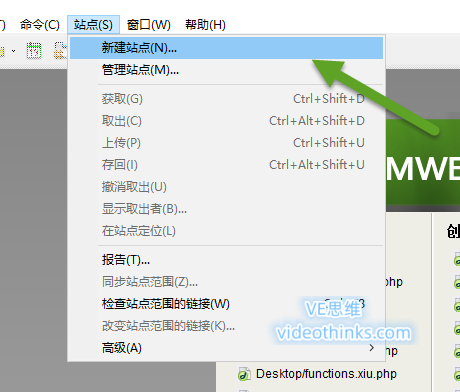
在打开Dreamweaver时,首先进入的是欢迎页界面。在这里我们需要选择“新建站点”进行网站的设置。在设置阶段,需要输入网站的地址、本地文件夹、默认页码以及FTP设置等。在这里需要特别注意的是FTP设置,只有设置正确,网页在上传时才能成功。

步骤3:建立网页文件
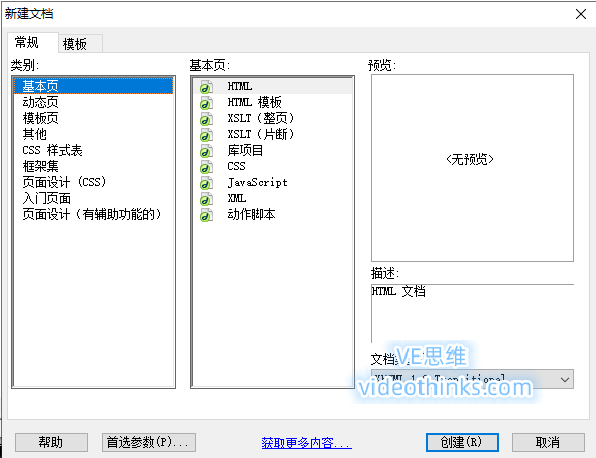
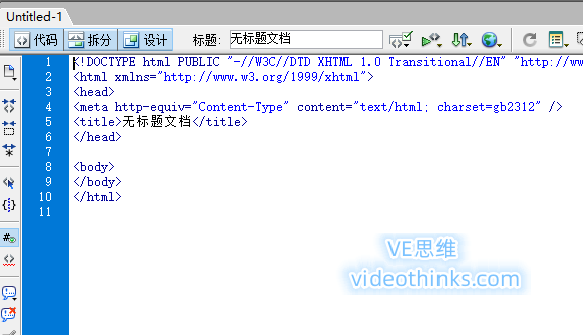
在完成网站设置后,需要新建网页文件。在启动Dreamweaver后,可以选择“文件”->“新建”->“HTML文件”来新建文件。这里需要注意文件的保存路径,最好选择本地文件夹内,而不是直接保存在桌面等空间存储空间较小的地方。

步骤4:设计网页布局
在文件新建后,就可以开始设计网页的布局了。通过在Dreamweaver中添加HTML标签和CSS样式,可以实现丰富多样的网页效果。其中,通过使用CSS样式表可以更好地控制和定义网页中的元素,从而让整个网页看起来更加美观。

步骤5:插入内容
在完成网页布局后,就可以开始往网页中插入内容了。在Dreamweaver中,可以通过简单的拖拽方式将文本、图片、视频等媒体文件直接拖入网页中。同时,还可以在网页中设置超链接和表单等互动元素,来丰富网站的功能和用户体验。
通过以上步骤,大家可以掌握基本的Dreamweaver网页制作技巧。虽然Dreamweaver有很高的使用门槛,但是掌握好这些基本技巧后,就可以自己编写出非常美观的网页了。同时,在网页制作的过程中,还需要注意代码精简、Meta标签设置、图片优化等,这是保证网站正常运作至关重要的一环。
